How to write an ambient light shader in GLSL


A step by step guide for coding an ambient light shader in Typescript, ReactJS, ThreeJS, ViteJS and GLSL.
The solution that we carried out below can be found on the tutorial/three-js/light-shaders branch of our Open Source React, Typescript & ViteJS Starter Project.
To clone this project, paste the code found below in Terminal.
git clone git@github.com:delasign/reactjs-3js-vitejs-starter-project.git
The tutorial was made possible thanks to the work of OGLDev which provided the code for ambient lights at the tutorial linked below.
Step One: Setup the Project

Follow the tutorials below to learn how to setup a Typescript & ViteJS project that works with a GLSL shader whose R, G, B color values can be adapted using dat.gui.
Step Two: Create the Typescript Types

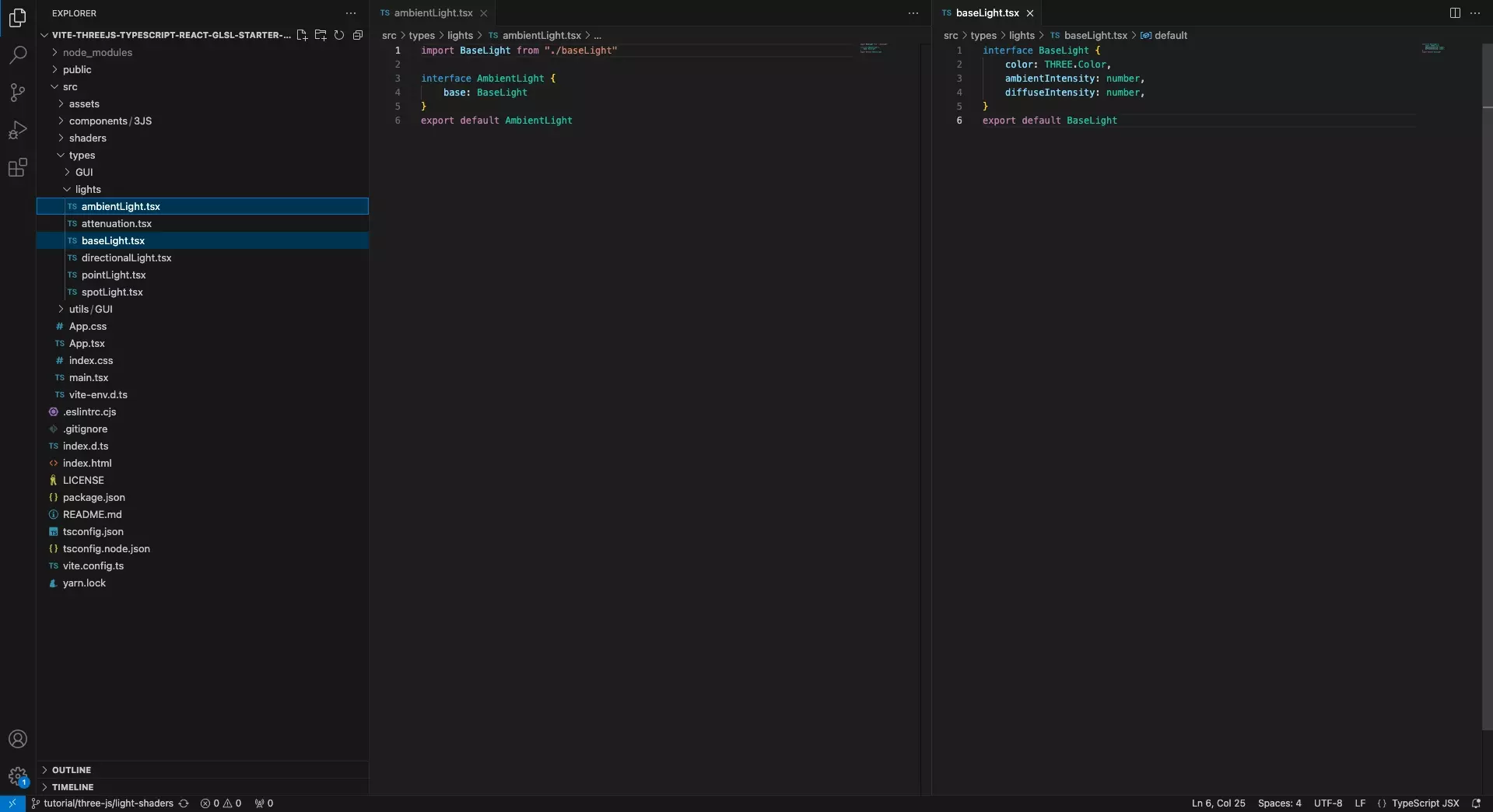
Create two files in your project called BaseLight.tsx and the AmbientLight.tsx and paste in the code found below.
We recommend that you place these under a types folder.
BaseLight.tsx
AmbientLight.tsx
Step Three: Create the GLSL Structs

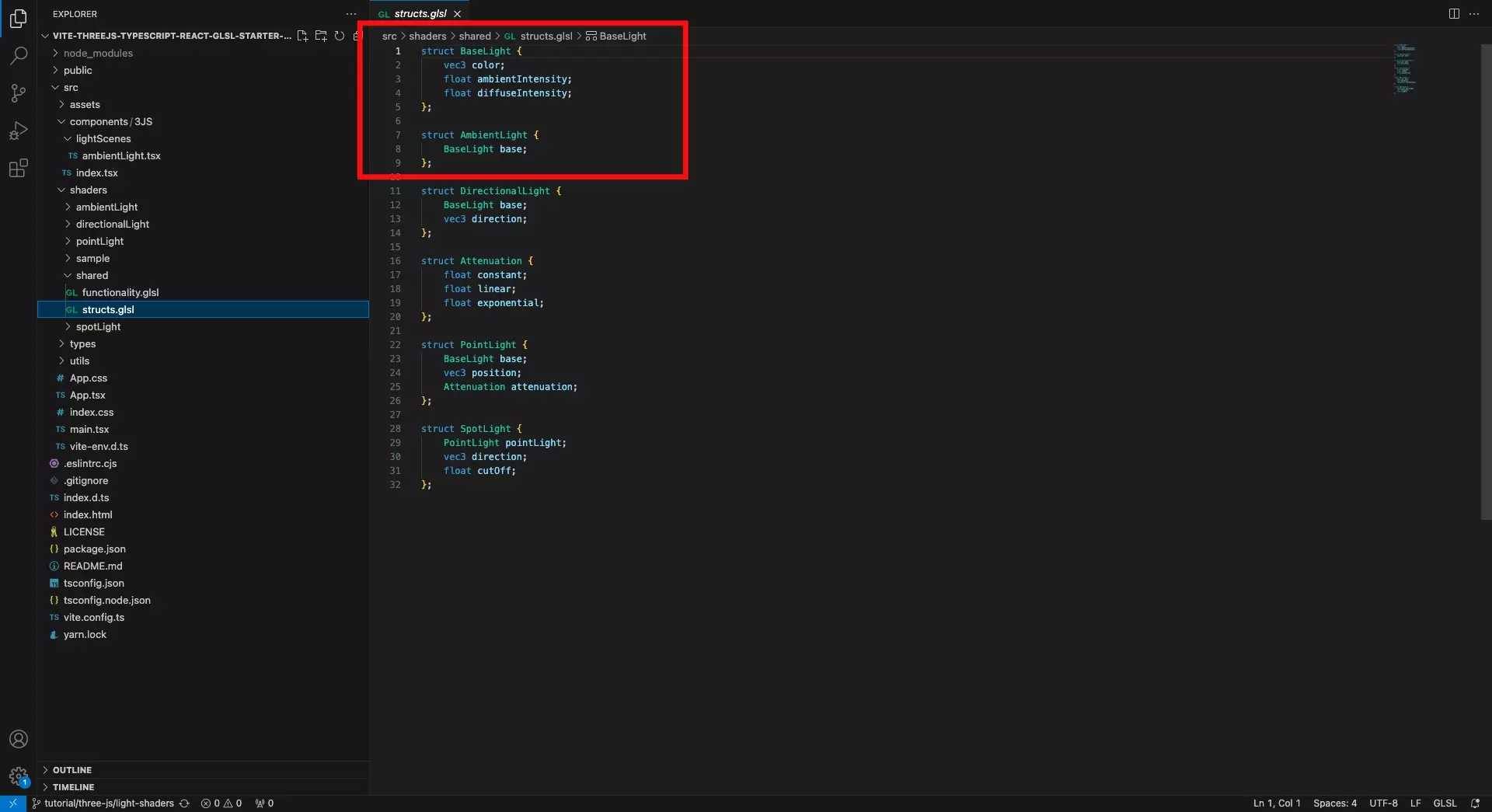
Create a new file called structs.glsl and paste in the code found below.
We recommend that you place this under a shaders folder and use this for all your shared shader structs as unlike react, you cannot include the same file multiple times in a shader.
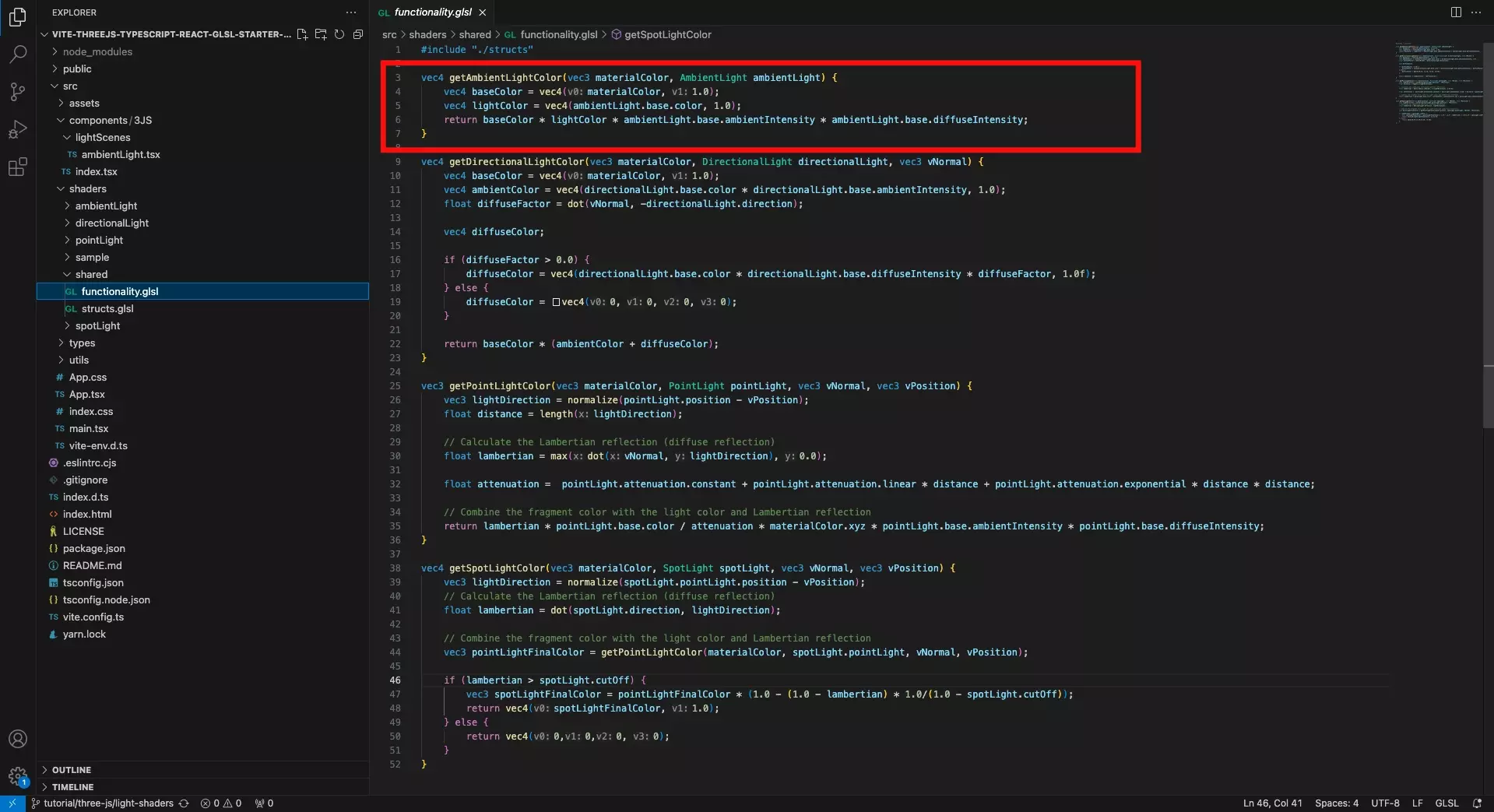
Step Four: Create the GLSL Ambient Light Functionality

Create a file called functionality.glsl and paste in the code found below.
We recommend that you place this under a folder called shaders and use this file for all your shared shader functionality as unlike react, you cannot include the same file multiple times in a shader.
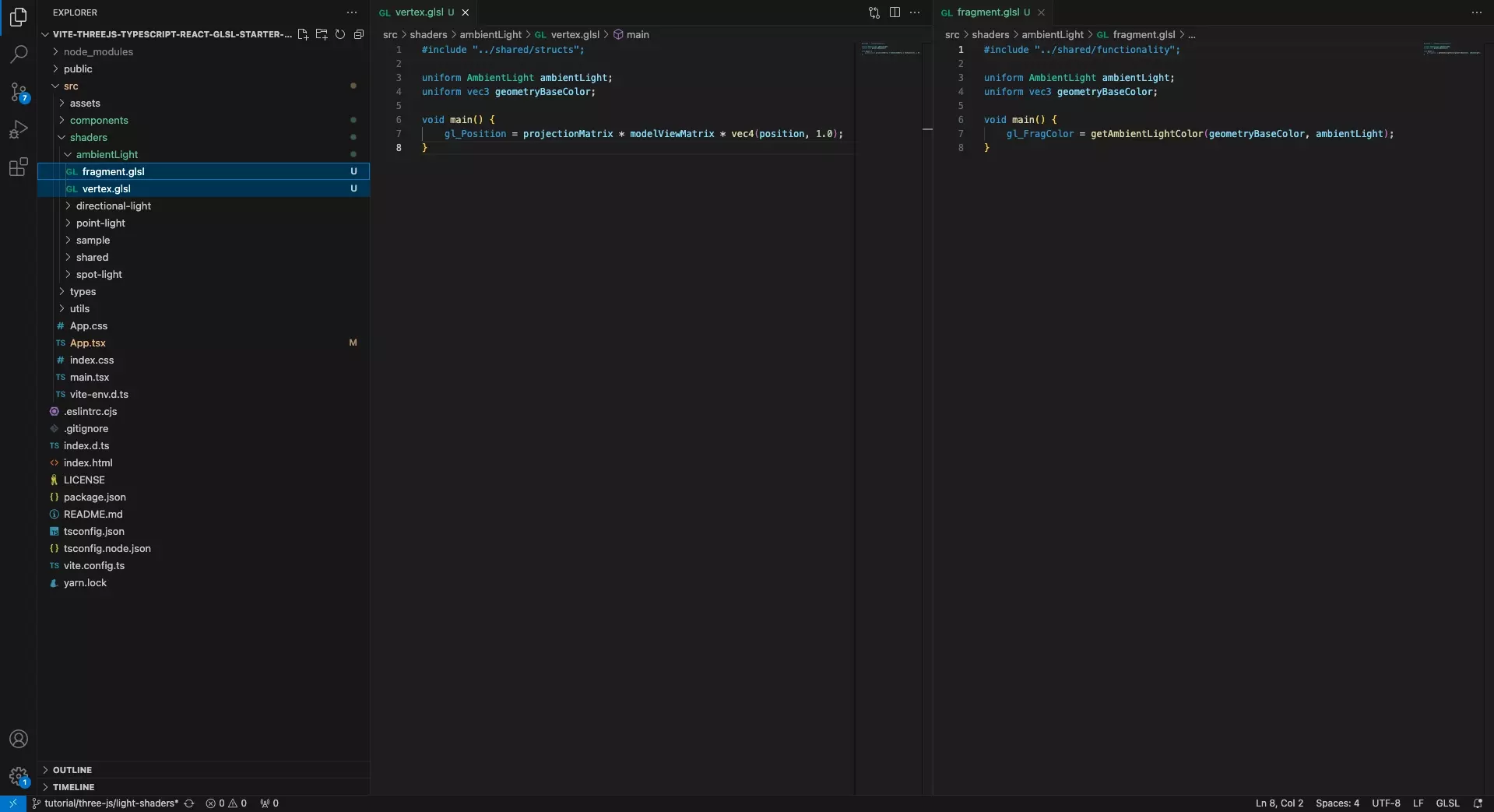
Step Five: Create the GLSL Ambient Light Shader

Create a vertex.glsl and fragment.glsl file for your shader.
We recommend that you place these files under a ambientLight within a shaders folder.
Vertex Shader
Fragment Shader
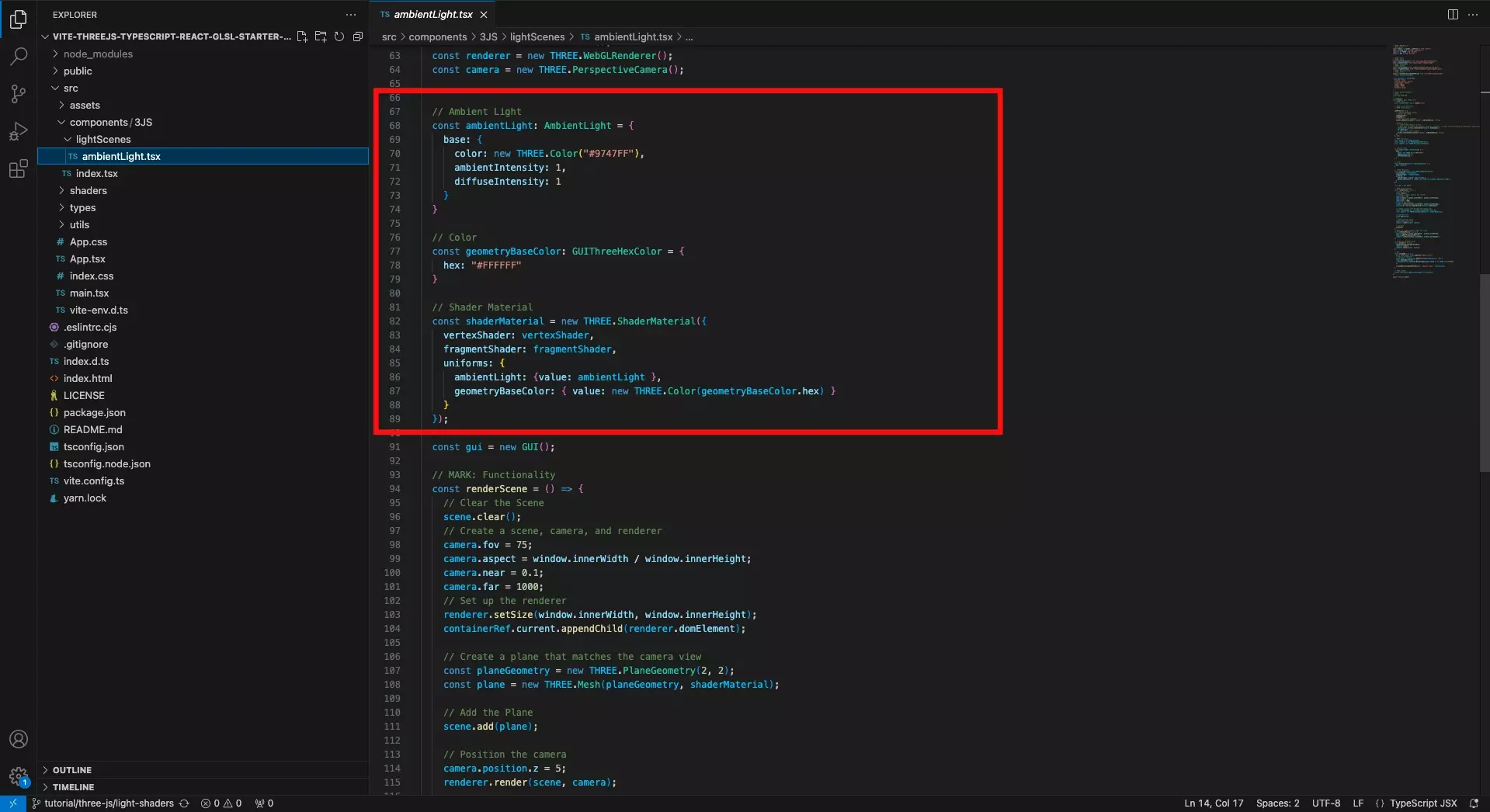
Step Six: Update the Scene

Update the scene to make use of the vertex and fragment shader that you created in Step Four.
Make sure that the shader material includes the ambientLight and geometryBaseColor required for the shader created in Step Four.
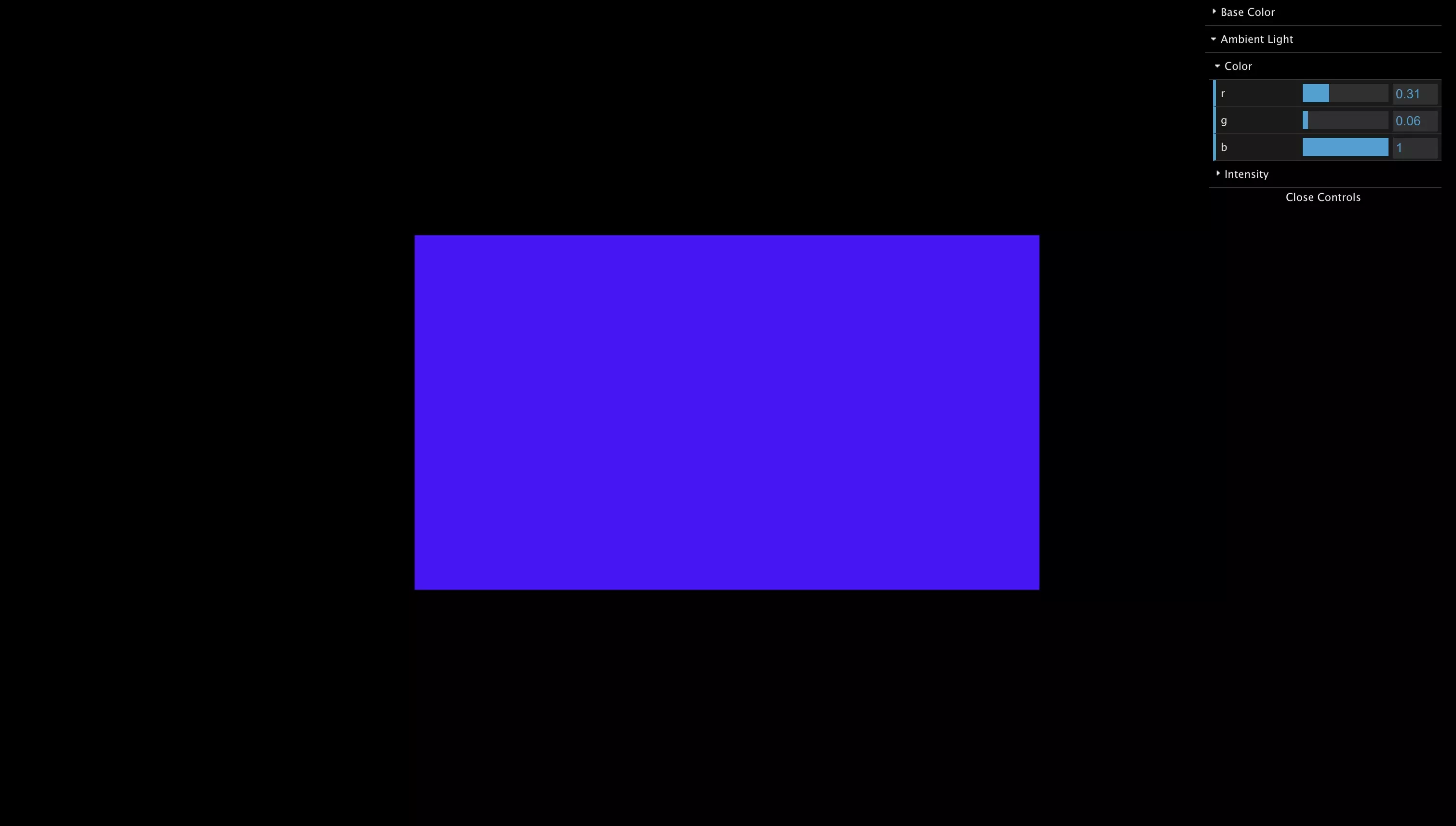
Step Seven: Test

Run the code and make sure that everything works as expected.
If you wish to include dat.gui sliders like we have, consult the tutorials below.
Looking to learn more about ReactJS and ThreeJS ?
Search our blog to find educational content on learning how to use ReactJS and ThreeJS.
